MacOS 也可以下载 Clash for Windows, ClashX 没有这个功能
Mac 下载链接 https://github.com/Fndroid/clash_for_windows_pkg/releases
为什么需要使用配置文件预处理
买的节点一般会自动更新配置规则,如果直接在配置里修改,更新后会被远程数据覆盖,自己添加的规则就没有了。所以需要一个与订阅规则独立互不影响的配置。
配置文件预处理添加入口
1. 设置 - 配置

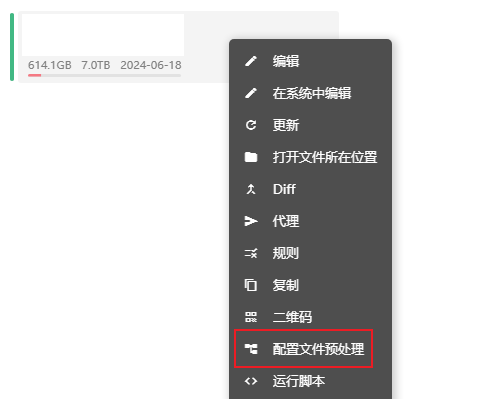
2. 配置 - 右键

自定义规则的书写方式
目前 Clash 支持的规则类型如下:
- DOMAIN-SUFFIX:域名后缀匹配
- DOMAIN:域名匹配
- DOMAIN-KEYWORD:域名关键字匹配
- IP-CIDR:IP 段匹配
- SRC-IP-CIDR:源 IP 段匹配
- GEOIP:GEOIP 数据库(国家代码)匹配
- DST-PORT:目标端口匹配
- SRC-PORT:源端口匹配
- PROCESS-NAME:源进程名匹配
- RULE-SET:Rule Provider 规则匹配
- MATCH:全匹配
示例:
| |